Cara Mengubah Warna Tulisan Di Html, sebuah petualangan kecil dalam dunia pengembangan web yang menyimpan keajaiban tersendiri. Bayangkan, sebuah kanvas digital yang menunggu sentuhan imajinasi kita. Warna, sebagaimana jiwa, mampu menghidupkan dan memberi karakter pada setiap kata yang kita tulis. Dalam tutorial ini, kita akan menjelajahi beragam metode untuk mewarnai teks HTML, dari yang sederhana hingga yang paling kompleks, sehingga setiap tulisan kita mampu bercerita dengan warna yang tepat.
Perjalanan kita akan dimulai dengan memahami atribut `style` inline, lalu melangkah lebih jauh dengan kekuatan CSS internal dan eksternal. Kita akan mempelajari berbagai kode warna, dari nama warna yang familiar hingga kode heksadesimal yang misterius, serta bagaimana menciptakan efek transparansi yang halus. Pada akhirnya, kita akan mampu menguasai seni mewarnai teks HTML, menciptakan halaman web yang tak hanya informatif, tetapi juga indah dipandang.
Mengubah Warna Tulisan di HTML: Sebuah Petualangan dalam Pewarnaan Digital: Cara Mengubah Warna Tulisan Di Html

Dunia digital bagaikan kanvas tanpa batas, tempat imajinasi kita berpadu dengan kode. Dalam kanvas ini, warna adalah elemen kunci yang mampu menghidupkan setiap detail, menciptakan suasana, dan menyampaikan pesan dengan kekuatan visual yang luar biasa. Artikel ini akan menjadi panduan kita dalam menjelajahi seni mewarnai teks di HTML, mengarungi berbagai metode, dari yang sederhana hingga yang paling canggih.
Mari kita mulai perjalanan ini!
Atribut Style Inline: Sentuhan Langsung pada Teks

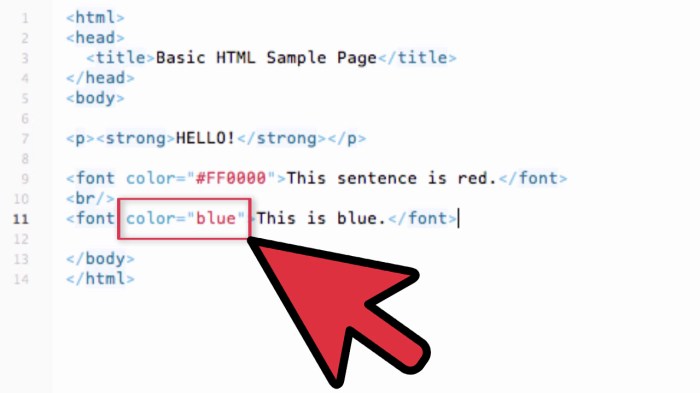
Metode paling langsung untuk mengubah warna teks adalah dengan menggunakan atribut style secara inline. Ini seperti menggunakan kuas untuk mewarnai langsung pada setiap kata. Kita dapat menentukan warna secara tepat di dalam tag HTML yang bersangkutan. Bayangkan, setiap kata adalah sebuah titik cahaya yang bisa kita warnai sesuka hati.
Berikut contoh kode HTML yang menampilkan teks berwarna merah, biru, dan hijau:
<p style="color:red;">Teks berwarna merah</p>
<p style="color:blue;">Teks berwarna biru</p>
<p style="color:green;">Teks berwarna hijau</p>Tabel berikut membandingkan penggunaan atribut style inline dengan metode lain:
| Metode | Kelebihan | Kekurangan | Contoh |
|---|---|---|---|
| Inline Style | Mudah dan cepat untuk perubahan sederhana | Sulit dipelihara untuk proyek besar, kode berantakan | <p style="color:red;">...</p> |
| Internal CSS | Lebih terorganisir, mudah diubah secara terpusat | Masih kurang efisien untuk proyek yang sangat besar | <style>p color:red; </style> |
| Eksternal CSS | Sangat efisien, mudah dipelihara, dapat digunakan di banyak halaman | Membutuhkan file terpisah | <link rel="stylesheet" href="style.css"> |
Atribut style inline juga dapat digunakan pada elemen HTML lainnya, seperti heading dan elemen lainnya. Berikut contohnya:
<h1 style="color:purple;">Judul Utama</h1>
<a href="#" style="color:orange;">Link Oranye</a>Selektor CSS Internal: Mengatur Gaya di Dalam Dokumen
Selektor CSS internal menawarkan pendekatan yang lebih terorganisir. Kita mendefinisikan gaya CSS di dalam tag <style> di bagian <head> dokumen HTML. Bayangkan ini sebagai palet warna yang kita siapkan sebelum mulai melukis.
Contoh berikut mengubah warna teks semua paragraf menjadi biru:
<head>
<style>
p color: blue;
</style>
</head>
<body>
<p>Teks berwarna biru.</p>
</body>Untuk mengubah warna heading level 1 menjadi merah dan heading level 2 menjadi hijau:
<head>
<style>
h1 color: red;
h2 color: green;
</style>
</head>
<body>
<h1>Judul Utama</h1>
<h2>Sub Judul</h2>
</body>Kelebihan selektor CSS internal adalah kemampuan pengelolaan yang lebih baik dibandingkan dengan atribut style inline. Namun, untuk proyek besar, metode eksternal lebih disarankan.
Berikut contoh penggunaan selektor CSS internal berdasarkan kelas atau ID:
<head>
<style>
.biru color: blue;
#merah color: red;
</style>
</head>
<body>
<p class="biru">Teks biru</p>
<p id="merah">Teks merah</p>
</body>Selektor CSS Eksternal: Membangun Pustaka Gaya
Selektor CSS eksternal menawarkan fleksibilitas dan efisiensi yang tinggi, terutama untuk proyek besar. Kita membuat file CSS terpisah (.css) dan menghubungkannya ke dokumen HTML. Ini seperti memiliki buku panduan gaya yang dapat digunakan berulang kali di berbagai halaman.
Berikut contoh kode HTML yang menghubungkan file CSS eksternal ( style.css) yang mengubah warna semua teks menjadi abu-abu:
<head>
<link rel="stylesheet" href="style.css">
</head>Isi file style.css:
body
color: gray;
File CSS eksternal dapat mendefinisikan berbagai warna untuk elemen yang berbeda:
p color: blue;
h1 color: red;
a color: green; Langkah-langkah membuat dan menghubungkan file CSS eksternal:
- Buat file baru dengan ekstensi .css.
- Tulis kode CSS di dalam file tersebut.
- Hubungkan file CSS ke dokumen HTML menggunakan tag
<link>di bagian<head>.
Kode Warna dalam CSS: Eksplorasi Spektrum Warna

CSS menawarkan berbagai cara untuk menspesifikasikan kode warna, memberikan kebebasan kreatif yang tak terbatas. Kita dapat menggunakan nama warna (misalnya, red, blue, green), kode heksadesimal (misalnya, #FF0000 untuk merah), RGB (misalnya, rgb(255, 0, 0) untuk merah), dan RGBA (untuk menambahkan transparansi).
Contoh kode HTML dengan berbagai kode warna:
<p style="color:red;">Merah (nama warna)</p>
<p style="color:#0000FF;">Biru (heksadesimal)</p>
<p style="color:rgb(0,255,0);">Hijau (RGB)</p>| Format | Contoh | Deskripsi |
|---|---|---|
| Nama Warna | red, blue |
Nama warna standar |
| Heksadesimal | #FF0000 |
Kode warna 6 digit (RRGGBB) |
| RGB | rgb(255, 0, 0) |
Nilai merah, hijau, biru (0-255) |
| RGBA | rgba(255, 0, 0, 0.5) |
RGB dengan nilai alpha (transparansi, 0-1) |
Perbedaan utama antara RGB dan RGBA adalah nilai alpha (transparansi). RGBA memungkinkan kita untuk membuat teks semi-transparan.
Contoh kode HTML dengan kode warna RGBA:
<p style="color:rgba(0,0,255,0.5);">Teks biru transparan</p>Contoh dan Ilustrasi: Menyatukan Segala Metode, Cara Mengubah Warna Tulisan Di Html

Berikut contoh kode HTML yang menggabungkan semua metode yang telah dibahas:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Warna Teks</title>
<style>
p color: blue;
h1 color: red;
.hijau color: green;
</style>
</head>
<body>
<h1>Judul Utama</h1>
<p>Teks biru (dari CSS internal)</p>
<p style="color:#FF0000;">Teks merah (inline style)</p>
<p class="hijau">Teks hijau (class selector)</p>
</body>
</html>Ilustrasi: Teks dengan warna biru solid akan tampak pekat dan tegas, sedangkan teks biru dengan transparansi 50% akan tampak lebih lembut dan memungkinkan latar belakang terlihat di baliknya.
Metode eksternal CSS paling efisien untuk proyek besar karena memudahkan pemeliharaan dan penggunaan kembali kode. Metode inline cocok untuk perubahan kecil dan cepat.
Contoh perubahan warna teks secara dinamis berdasarkan interaksi pengguna membutuhkan JavaScript, yang berada di luar cakupan artikel ini.
Perubahan warna teks yang responsif terhadap ukuran layar juga membutuhkan penggunaan media query CSS, yang juga berada di luar cakupan artikel ini.
Perjalanan kita dalam mewarnai dunia digital telah berakhir, namun pengetahuan yang kita peroleh akan terus bersemi. Kita telah belajar berbagai cara untuk mengubah warna tulisan di HTML, dari metode sederhana hingga yang lebih kompleks. Ingatlah, warna bukanlah sekadar ornamen, melainkan alat untuk menyampaikan pesan dan emosi. Pilihlah metode yang paling sesuai dengan kebutuhan dan tingkat keahlian kalian, dan biarkan kreativitas kalian mewarnai setiap baris kode yang kalian tulis.
Selamat berkarya, para penenun web!
Pertanyaan Umum yang Sering Muncul
Apa perbedaan antara RGB dan RGBA?
RGB menentukan warna dengan merah, hijau, dan biru. RGBA menambahkan nilai alpha (transparansi).
Bisakah saya mengubah warna teks dengan JavaScript?
Ya, Anda bisa menggunakan JavaScript untuk memanipulasi atribut `style` elemen HTML dan mengubah warna teks secara dinamis.
Bagaimana cara membuat warna kustom?
Anda bisa menggunakan kode heksadesimal (#RRGGBB), RGB(r,g,b), atau RGBA(r,g,b,a) untuk membuat warna kustom.