Cara Bikin Huruf Kecil Diatas – Cara Bikin Huruf Kecil Di Atas Baris Teks, sebuah petualangan kecil dalam dunia tipografi. Bayangkan, sebuah kata yang berbisik lembut di atas baris utama, sebuah rahasia kecil yang hanya dimengerti oleh mereka yang jeli. Mungkin sebuah catatan kaki digital, mungkin sebuah tanda kasih sayang yang tersembunyi, atau mungkin sebuah kode rahasia yang hanya kamu pahami. Petualangan ini akan mengungkap berbagai cara untuk menciptakan efek huruf kecil di atas, dari simbol sederhana hingga keajaiban kode HTML dan CSS, serta kekuasaan aplikasi pengolah kata seperti Microsoft Word dan Google Docs.
Siap menjelajahi dunia huruf kecil yang menawan ini?
Kita akan mempelajari beragam teknik, mulai dari menggunakan simbol-simbol sederhana yang mungkin sudah familiar, hingga memanfaatkan kekuatan kode pemrograman untuk menghasilkan efek yang lebih presisi dan terkontrol. Tiap metode memiliki kelebihan dan kekurangannya sendiri, cocok untuk skenario penggunaan yang berbeda. Dengan panduan langkah demi langkah dan contoh-contoh yang jelas, kamu akan mampu menciptakan teks-teks yang lebih ekspresif dan menarik.
Membuat Huruf Kecil di Atas Baris Teks: Sebuah Petualangan Tipografi: Cara Bikin Huruf Kecil Diatas
Pernahkah Anda terpesona oleh keindahan tipografi, di mana huruf-huruf kecil mungil menari di atas baris teks utama, menciptakan efek visual yang unik dan elegan? Mungkin Anda melihatnya dalam judul buku, logo perusahaan, atau bahkan di dalam sebuah puisi. Teknik ini, yang sering disebut sebagai superskrip atau superior, ternyata lebih mudah diwujudkan daripada yang Anda bayangkan. Mari kita telusuri berbagai metode untuk menciptakan keajaiban tipografi ini.
Metode Pembuatan Huruf Kecil di Atas Baris Teks

Ada beberapa jalan untuk mencapai tujuan kita ini, masing-masing dengan karakteristik dan batasannya sendiri. Kita akan menjelajahi penggunaan simbol, kode HTML, dan aplikasi pengolah kata seperti Microsoft Word dan Google Docs.
- Simbol: Metode paling sederhana adalah menggunakan simbol seperti angka pangkat dua (²) atau tanda derajat (°). Namun, pilihan simbol terbatas dan tampilannya mungkin tidak selalu konsisten di berbagai platform. Contohnya, “H₂O” menggunakan simbol ² untuk menunjukkan jumlah atom hidrogen. Batasannya jelas: keterbatasan pilihan simbol dan kurangnya fleksibilitas dalam pemilihan huruf.
- Kode HTML: HTML menawarkan tag
untuk membuat teks superskrip. Metode ini memberikan kontrol lebih besar atas tampilan dan kompatibilitasnya relatif lebih baik. Contohnya:<sup>teks kecil</sup>akan menghasilkan teks kecil di atas baris. - Aplikasi Pengolah Kata: Microsoft Word dan Google Docs menyediakan fitur built-in untuk membuat teks superskrip dengan mudah. Cukup seleksi teks, lalu gunakan fitur superskrip yang tersedia di toolbar.
| Metode | Tingkat Kesulitan | Kompatibilitas | Tampilan Akhir |
|---|---|---|---|
| Simbol | Sangat Mudah | Terbatas | Tergantung simbol yang digunakan |
| Kode HTML | Mudah | Baik | Konsisten |
| Aplikasi Pengolah Kata | Sangat Mudah | Baik | Konsisten |
Contoh kalimat yang menggunakan berbagai metode: “Rumus kimia air adalah H₂O (menggunakan simbol), sedangkan ini adalah contoh teks kecil di atas (menggunakan HTML), dan ini adalah contoh lainnya yang dibuat di Microsoft Word teks kecil di atas (menggunakan aplikasi pengolah kata).” Skenario penggunaan yang paling tepat: simbol cocok untuk rumus kimia sederhana, HTML ideal untuk website, dan aplikasi pengolah kata cocok untuk dokumen dan presentasi.
Penggunaan Kode HTML dan CSS untuk Huruf Kecil di Atas

HTML dan CSS memberikan kontrol yang lebih presisi terhadap tampilan huruf kecil di atas. Kita dapat memanipulasi ukuran, warna, dan posisi dengan mudah.
Contoh kode HTML:
<p>Ini adalah contoh teks dengan <span class="superscript">huruf kecil di atas</span>.</p>
Contoh kode CSS:
.superscript font-size: smaller; vertical-align: super;
Penjelasan kode: Tag <span> digunakan untuk membungkus teks yang ingin dibuat superskrip. Kelas superscript kemudian digunakan dalam CSS untuk mengatur ukuran font yang lebih kecil dan posisi vertikal ( vertical-align: super;).
Implementasi pada website sederhana: Tambahkan kode HTML dan CSS di dalam tag <head> dan <body> dokumen HTML Anda. Kendala yang mungkin muncul: inkonsistensi tampilan di berbagai browser. Solusi: penggunaan framework CSS atau penyesuaian CSS untuk kompatibilitas yang lebih baik.
Panduan langkah demi langkah: 1. Buat file HTML. 2. Tambahkan kode HTML di dalam tag <body>. 3.
Tambahkan kode CSS di dalam tag <style> atau file CSS eksternal. 4. Buka file HTML di browser.
Aplikasi Pengolah Kata dan Pembuatan Huruf Kecil di Atas, Cara Bikin Huruf Kecil Diatas

Baik Microsoft Word maupun Google Docs menawarkan cara yang mudah dan intuitif untuk membuat teks superskrip. Berikut tutorial langkah demi langkah:
Microsoft Word:
1. Seleksi teks yang ingin dibuat superskrip.
2. Klik menu “Home”.
3.
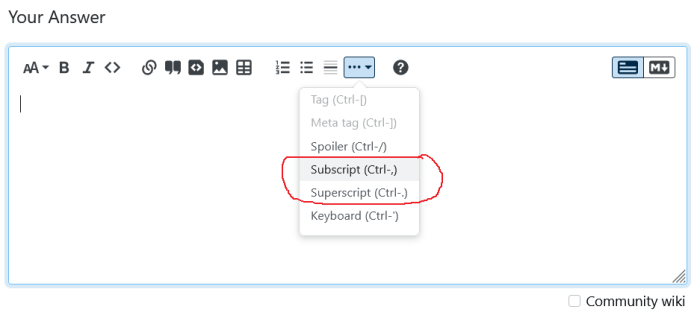
Klik ikon “Superscript” (biasanya terlihat seperti huruf “x” kecil di atas angka “2”). Tampilan antarmuka: ikon “Superscript” terletak di grup “Font” pada tab “Home”. Langkah-langkahnya ditunjukkan dengan jelas pada antarmuka pengguna Word.
Google Docs:
1. Seleksi teks yang ingin dibuat superskrip.
2. Klik menu “Format”.
3.
Pilih “Teks” lalu pilih “Superscript”. Tampilan antarmuka: menu “Format” terletak di bagian atas halaman, opsi “Superscript” berada di dalam submenu “Teks”. Langkah-langkahnya intuitif dan mudah dipahami.
Perbandingan: Kedua aplikasi menawarkan kemudahan yang sama dalam membuat superskrip. Fitur tambahan: Word memiliki lebih banyak opsi penyesuaian font, sedangkan Google Docs menawarkan kolaborasi real-time.
Alternatif dan Solusi Kreatif
Selain metode di atas, ada alternatif lain yang dapat menciptakan efek visual serupa.
- Gambar atau ikon: Gunakan gambar atau ikon kecil yang ditempatkan di atas baris teks. Ini memberikan fleksibilitas yang lebih tinggi dalam desain.
- Simbol khusus: Eksplorasi simbol-simbol unik yang tersedia di berbagai font untuk menciptakan efek yang menarik.
Tips: Untuk membuat huruf kecil di atas terlihat lebih estetis dan mudah dibaca, perhatikan ukuran font, jarak antar huruf, dan warna. Hindari penggunaan yang berlebihan agar tidak mengganggu keterbacaan teks utama.
Batasan dan potensi masalah: Penggunaan gambar atau ikon mungkin memerlukan ukuran file yang lebih besar, sedangkan simbol khusus mungkin tidak didukung oleh semua platform.
Perjalanan kita dalam mengungkap rahasia Cara Bikin Huruf Kecil Di Atas Baris Teks telah sampai pada ujungnya. Dari simbol sederhana hingga kode yang rumit, dari aplikasi pengolah kata yang familiar hingga kemungkinan kreatif lainnya, kita telah menemukan berbagai jalan untuk mencapai tujuan tersebut. Semoga pengetahuan ini tak hanya memperluas kemampuan tipografi Anda, tetapi juga menginspirasi kreativitas dalam mengekspresikan ide-ide Anda dengan cara yang unik dan menarik.
Ingatlah, setiap huruf, setiap simbol, setiap kode, adalah sebuah cerita yang menunggu untuk diceritakan. Selamat berkarya!
Pertanyaan dan Jawaban
Bagaimana cara membuat huruf kecil di atas menggunakan keyboard?
Tidak semua keyboard memiliki tombol khusus untuk membuat huruf kecil di atas. Anda perlu menggunakan kode karakter Unicode atau fitur superscript pada aplikasi pengolah kata.
Apakah ada batasan jumlah karakter yang bisa dibuat huruf kecil di atas?
Tergantung pada metode yang digunakan. Metode simbol biasanya membatasi jumlah karakter, sedangkan HTML dan CSS lebih fleksibel.
Bisakah saya menggunakan huruf kecil di atas di media sosial?
Tergantung platform media sosialnya. Beberapa platform mungkin mendukung kode HTML, sementara yang lain hanya mendukung simbol-simbol tertentu.